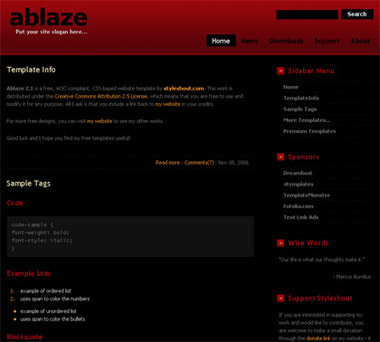
cara edit situs di xtgem dg css templates..!!

- Folder gambar
- File css
- Index.html
Anda harus buka folder gambar didalamnya, ada beberapa gambar yg mendukung css templates agar menjadi sebuah halaman. Silahkan anda upload dulu gambar-gambar dalam folder tersebut ke hostingan anda di xtgem. Buatkan folder khusus agar anda mudah mengingatnya, contohnya buat folder "pict css templates" sehingga alamat gambar yg didapat dalam hostingan anda adalah http://username.domain/images/nama gambar. Tipe-tipe gambar bisa berupa jpg, png atau gif.
TAHAP KEDUA
Setelah anda selesai mengupload gambar-gambar tersebut, maka gambar itu akan mempunyai alamat dimana alamat itu akan dipasang di css. File css tersebut biasanya berupa nama default.css atau style.css ya tergantung nama yg diberikan oleh pembuat templates tersebut. Buka dan edit css anda, sebagai contoh :
- /*
Design by free css templates http://www.freecsstemplates.org released for free under a creative commons atribution 2.5 license - */
body{margin:opx;padding:0;background:url(img01.jpg)repeat-x left top;text-align:justify;font-family:georgia, "times new roman", times, serif;font size:12px;
- /*
Design by free css templates http://www.freecsstemplates.org released for free under a creative commons atribution 2.5 licence - */
body{margin:opx;padding:0;background:url(http://username.domain/images/img01.jpg)repeat-x left top;text-align:justify;font-family:georgia,"times new roman" times, serif;font-size:12px:
http://username.domain/files/default.css
TAHAP KETIGA
Dalam tahap ini anda mulai melihat file index.html dan editlah yg nantinya akan keluar sebagai halaman utama wapsite anda. Sebelum mulai melangkah ke jenjang berikutnya, anda kembali ke alamat css yg tadi anda upload. Silahkan anda taruh didalam script pemanggil atau didalam script index.html disana anda akan melihat code atau script yg saya kasih contoh dibawah ini :
- Dengan cara upload index.html ke hostingan
- Dengan cara mengcopy seluruh script dan dipaste di text editor
- Login di xtgem.com
- Buka menu file browser dan cari file index
- Klik tanda (+) --> open to --> text editor
- Setelah text area muncul, hapus semua code html disana
- Paste seluruh file index.html yg tadi di edit
- Lalu save
Nb : Bagi anda yg menggunakan komputer untuk mengedit anda bisa juga memakai software dreamwaver